| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- JPA
- jpa준영속
- javascript async await
- 준영속상태
- JPA플러시
- js api 호출
- Flutter
- javascript fetch
- gradle 모듈 프로젝트
- JavaScript
- spring 모듈 프로젝트
- 코틀린
- 코틀린 클래스
- JPA준영속 상태
- JS
- springboot 모듈
- js await
- springboot gradle 모듈 프로젝트
- ja async
- jpa 플러쉬
- javascript async
- 스프링부트
- js async await
- JPA플러쉬
- jpa 플러시
- jpa 영속성
- js fetch
- spring gradle 모듈
- 코프링
- javascript api 호출
- Today
- Total
매일 한줄 코딩
기본 구성과 StatelessWidget, StatefulWidget 구현. 본문

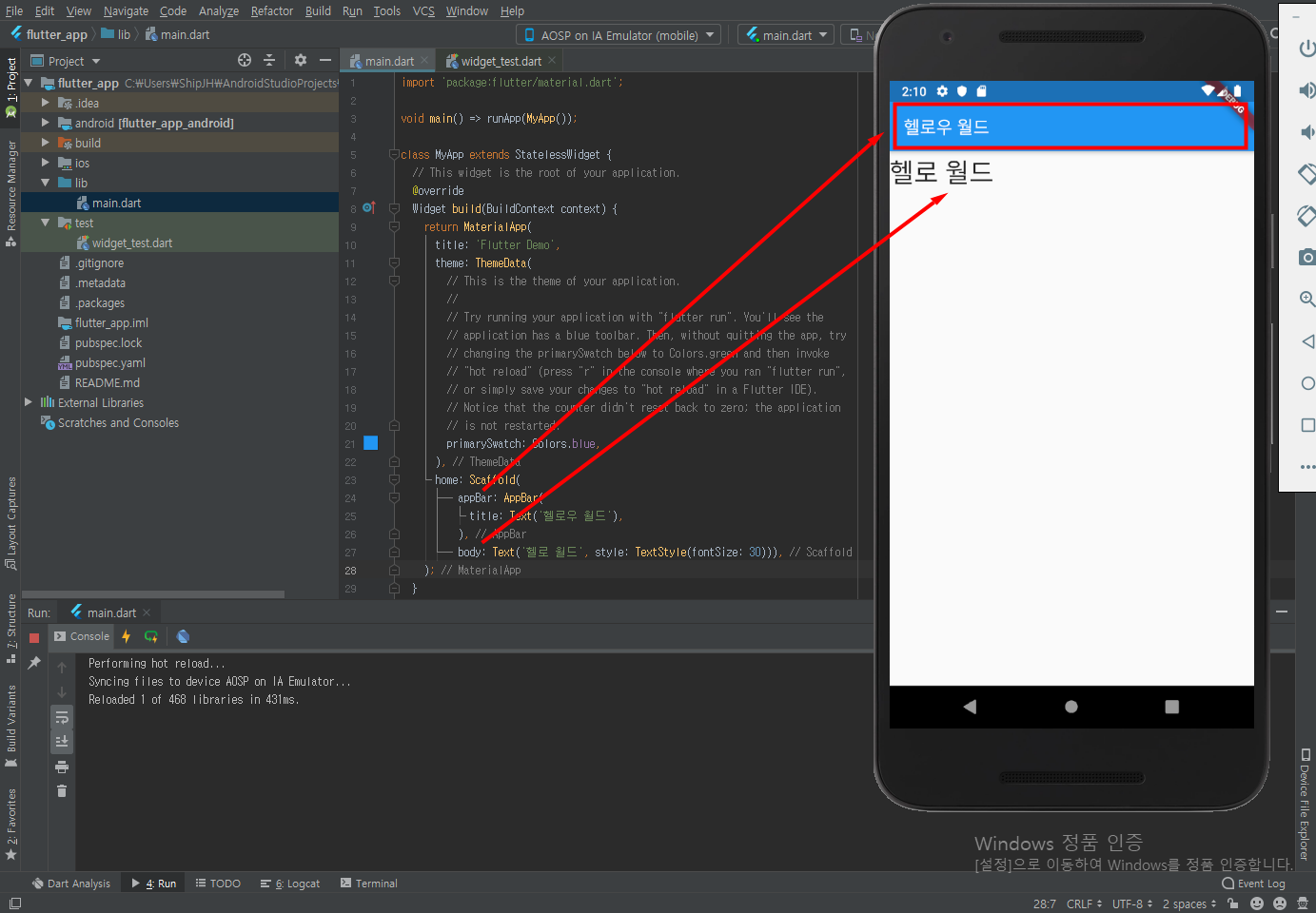
플러터는 위젯으로 구성되어있다.
소스를 보면, StatelessWidget을 상속받았고,
Widget build를 오버라이드하여 구현부를 원하는 입맛에 맞게 구현한다.
Scaffold의 여러 속성 중
appBar는 앱의 상단을 의미한다.
body는 컨텐츠부를 의미한다.
StatelessWidget 은 상태가 없는 위젯을 의미한다. ( 변경이 될 수 없는 화면을 의미 )
만약, 어떠한 버튼이나 다른 이벤트로인하여 화면의 내용이 바뀌어야 한다면, StatelessWidget을 StatefulWidget 으로 바꿔줘야한다.
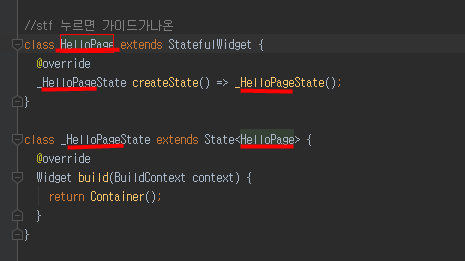
아래에 stf 를 치고 엔터를 누르면 아래와 같은 StatefulWidget 의 구성이 나온다. 이때 extends 앞에 클래스명을 붙여주면 아래와같이(빨간밑줄) 친부분이 동일하게 기입된다. 2개의 클래스로 구성된다.

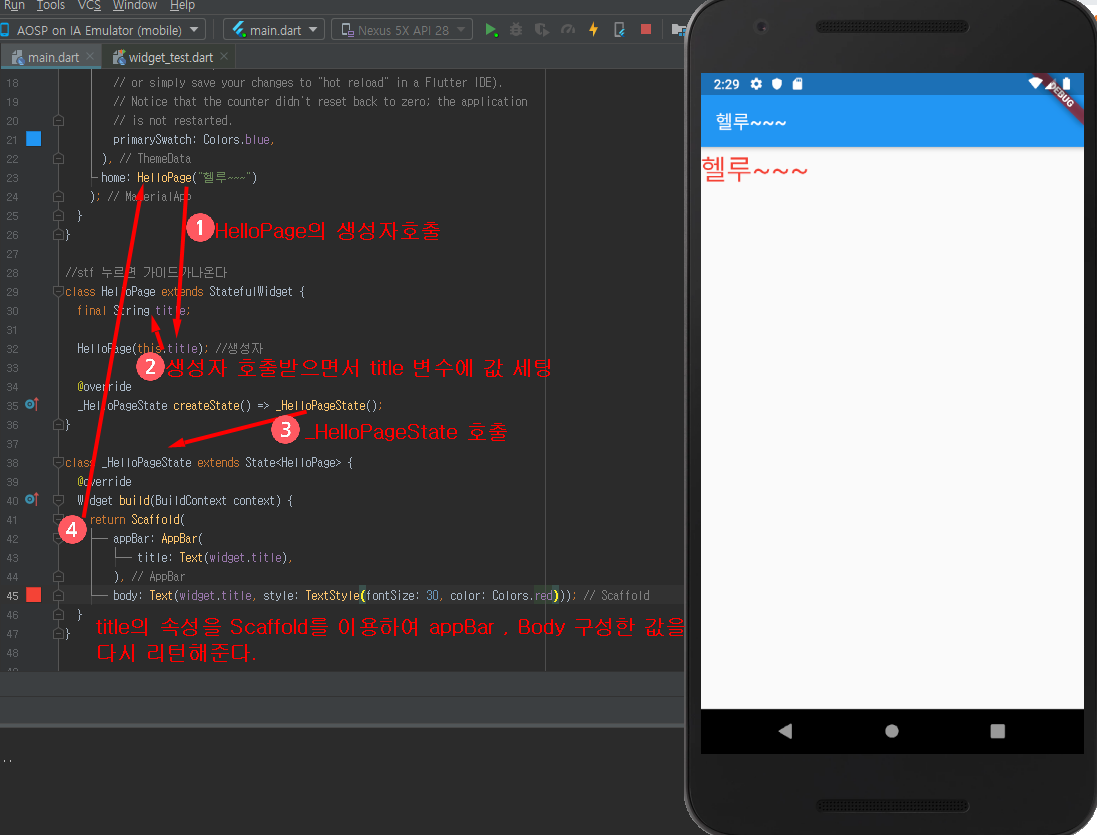
이제, StatelessWidget을 상속받았던것을 변경가능한 StatefulWidget 을 상속받은 HelloPage를 호출하면서,
해당 색상을 주어볼 것이다.

StatefulWidget은 화면이 변경될 수 있고 UI가 변경 될 수 있는 위젯이다.
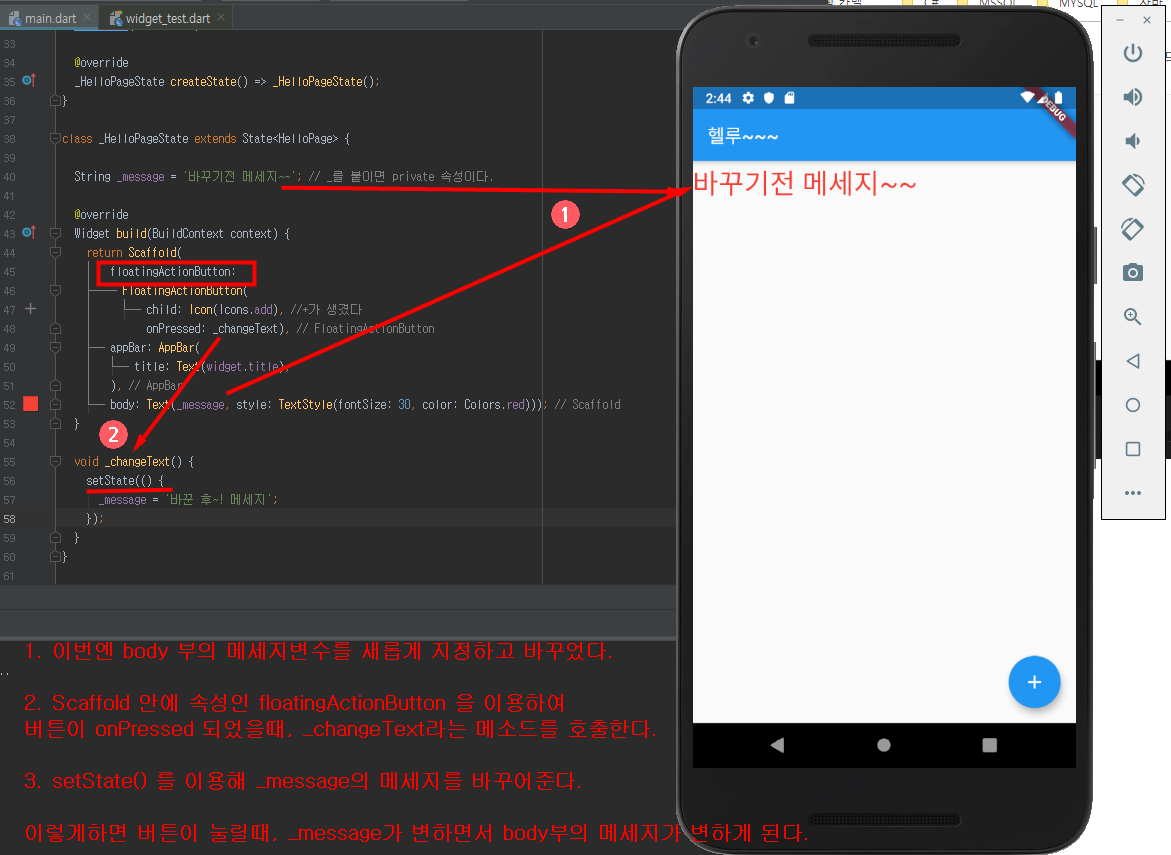
이번엔 버튼을 하나 만들고 버튼을 눌렀을때 메세지가 바뀌는 것을 해볼 것이다.

아래와같이 Scaffold의 속성인 floatingActionButton를 하나 만들고 onPressed(눌렸을때) 의 이벤트 속성을 또 주어서
누르는 이벤트가 발생했을때 함수를 호출하는 소스이다.
또, child라는 속성의 아이콘에 모양을 바꾸기도 하였다, ( 여러 속성들은 공식홈을 참고하길 바란다. )
하단 동그라미안에 + 가 되어있는것을 누르면 _changeText 함수가 호출되면서 setState로 _message의 변수의 값을 바꾸어 body가 바뀌는것을 볼 수 있다.

참고로,
변수선언시
String message; ( public )
String _message; ( private )
라고 한다.

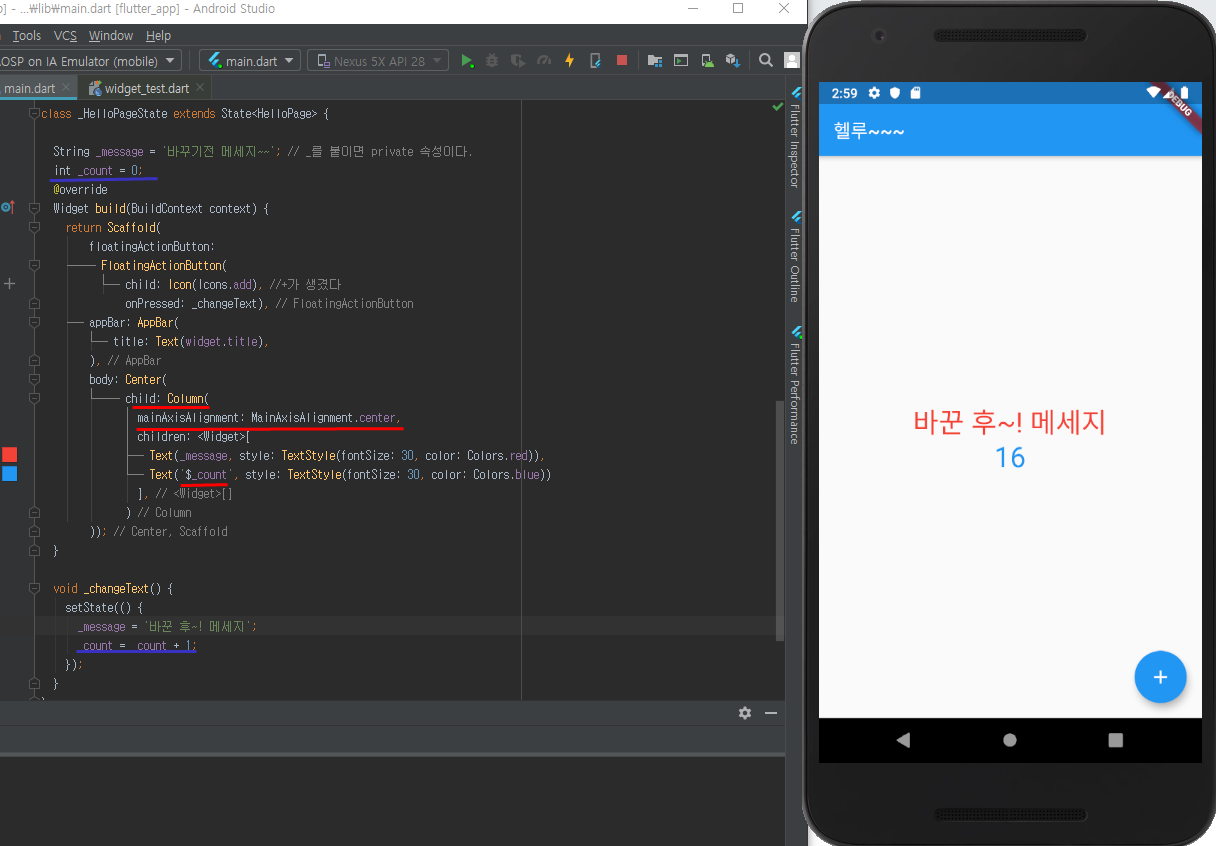
먼저 변수 _count 를 만들고 0으로 초기화하였다.
Column 이란 속성을주어 Body의 텍스트가 여러개가 들어가게 하였고, 그안에 정렬속성을 중앙으로 주었다.
flutter에서 String이 아닌 int의 값을 Text에 표현하는 방법은 ' ' 안에 변수명을 기입하고 그앞에 $를 주면 된다.
마찬가지로 버튼을 눌렀을때의 함수호출 구현부에 현재 카운트 + 1 이 되는 로직을 넣으면
버튼을 누를때마다 현재count의 +1 이 되는 것을 볼 수 있다.
'develop > flutter' 카테고리의 다른 글
| Flutter 안드로이드 에뮬레이터 설치 및 실행 (0) | 2019.12.08 |
|---|---|
| Flutter 프로젝트 생성 ( 안드로이드 스튜디오 ) (0) | 2019.12.08 |
| Flutter 개발환경(툴) 설치 - 안드로이드 스튜디오 (0) | 2019.12.08 |
| Flutter 설치 (Windows) (0) | 2019.12.08 |
| Flutter 란? (0) | 2019.12.08 |




